We are seeing a dramatic increase in accessibility requirements for DAM software in 2024. This is spurred by a combination of federal and state requirements, along with policies in state and private institutions. These requirements are primarily centered around visual and mobility impairments. Failure to provide a fully navigable DAM may result in financial penalties. So it’s time to get real about making your DAM compliant.
General Requirements
The requirements for accessibility are outlined in the WCAG regulations. There are three primary levels - A, AA, and AAA - moving from basic functionality to optimal user experience. Our university clients are generally requiring AA compliance. In layman’s terms, AA requires:
- The application can be navigated and operated entirely by keyboard controls, without the use of a mouse.
- The application is compatible with screen readers, which provide instructions for visually impaired users and descriptions of visual content through the use of Alternative Text (Alt Text).
Here are some general expectations:
- Navigation should generally be possible using a combination of the tab, space, return, escape and arrow keys.
- The application should have good documentation on how the keyboard navigation operates.
- Additional keyboard shortcuts, with proper documentation, are an essential part of many applications
- You should be able to see whatever item in the interface has “focus” as you navigate around.
- You should never get “trapped” where you can’t perform another action without using the mouse.
Trust but Verify
In our informal survey of several DAM systems, we have found that the claim of WCAG AA compliance was not always borne out by testing. It was common to run into traps, and to have no discernible way to fully operate a site.
In order to ensure compliance, it’s important to do some testing before getting locked into a contract that does not really fulfill the requirements. Anyone can test accessibility by putting their computer into screen reader mode and doing some keyboard navigation (Windows, Apple).
Try tabbing through an application and using the keys listed above to do any available operations. Since many people reading this may be unfamiliar with accessibility, it may make sense to call in reinforcements.
If you’ve got an accessibility office, they can review the operation of a DAM that you have or are considering. While this may create a speedbump for your contracting, it is better to know now than to find out after a contract has been signed.
This video shows the use of Landmarks in Mediagraph for accessible navigation of the site.
Beyond basic functionality
The items listed above outline the capabilities that may be required of your DAM application. But there’s another part. The content itself may also have requirements. Specifically, visual content should have Alt Text, a Description, or both. (The Alt Text should provide a description of the visual elements of a file for visually impaired users, while a Description can be a deeper outline of non-visual information addressing who, what, when, where, and why). Screen readers should be able to read Alt Text when a file is highlighted or selected. If no Alt Text exists, then a fallback to a Description should be implemented.
Finding Missing Alt text
It’s common for Alt Text to be missing in most visual content in a DAM. It is time consuming to create properly, and is often only created for published files. Even worse, discovering missing Alt Text often requires a file-by-file evaluation. Mediagraph can help you manage the creation of Alt Text. As part of our enhanced Accessibility improvements, we have added a filter that tells you if Alt Text exists for any group of files.

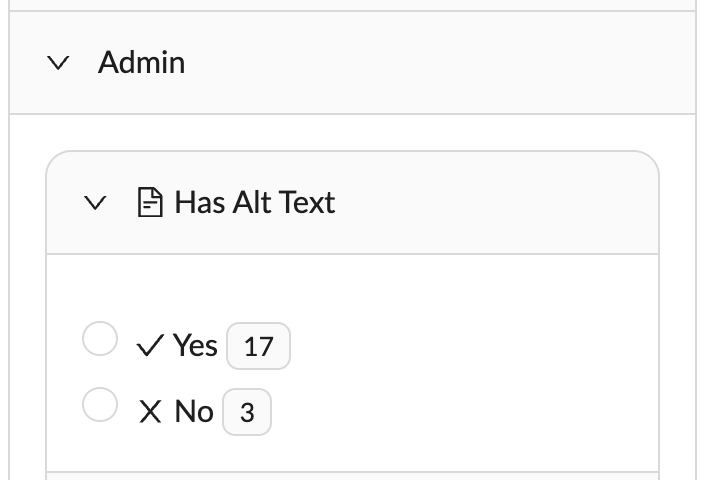
The Has Alt Text filter will let you easily find all files where the Alt Text field is empty.
AI Alt Text Generation
Mediagraph has initiated an Alt Text automation beta program. Using the Zapier connection tool, you can connect to alttextautomator.com and generate functional Alt Text automatically. You can go to their website and give it a try by drag and drop.
We are looking for clients who would like to try this out on their own images. If you are interested in the program, you can read more in this blog post.
We will be hosting a webinar outlining the beta program on Thursday April 18th at 4pm ET. Sign up here.
Please note that while AI Alt Text is pretty good, it’s generally not as good as the text written by a knowledgeable professional. And files that are published on a website will probably need to have Alt Text created for the specific requirements of that publication.

AI-generated Alt Text: Panoramic view of an iconic, large domed building and surrounding historic architecture
See it in action
If you’d like to see how Mediagraph handles accessibility, check out the videos on this page, or set up a zoom demo here.